
GitHub+Nuxt.js+NelifyでNintendo Switchの抽選・販売情報を一覧サイトを作った
# nuxt # vue-js
前書き
Nintendo Switch 本体 (ニンテンドースイッチ) Joy-Con(L)/(R) グレー(バッテリー持続時間が長くなったモデル)
転売で価格が釣り上げられ、なんと定価3万円の商品が6万円近くで出品され続けている今日このごろ。 定価での販売は数が限られ先着販売や抽選販売という形を取らざるを得ない状況となっています。
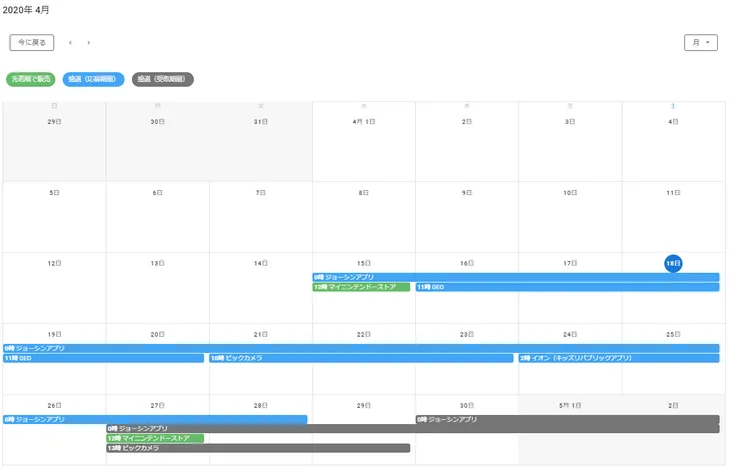
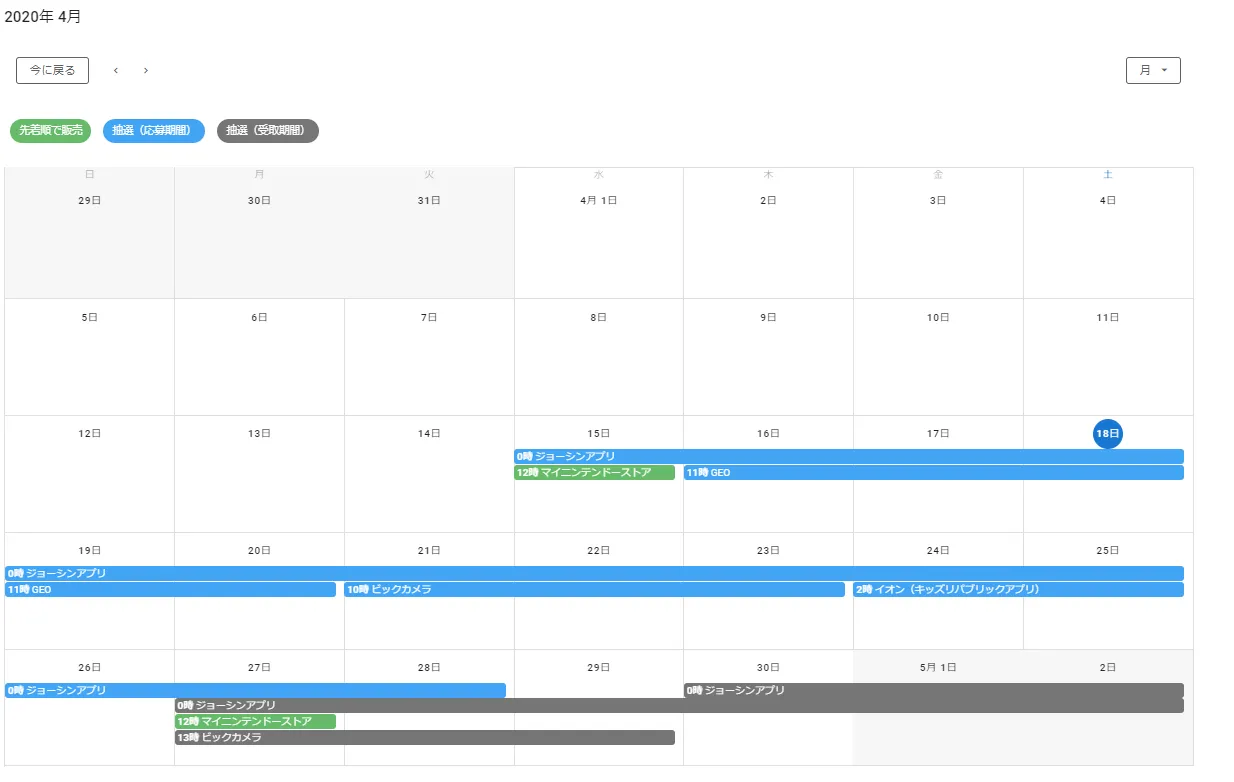
作ったもの

Nintendo Switch欲しかったんです。でも、日々ニュースで抽選や販売の情報は更新されるものの、更新が多すぎて同じ情報を何回も何回も見ることになって来てしまっています。
今日もSwitchの抽選販売の情報出てたのかー。 あれ?これ昨日見たやつと同じじゃん。っていうか出荷情報だけで抽選開始とかじゃねえじゃん…。
などなど、情報がかなり見づらい情報だったのでまとめたページを作ってみました。
使用した技術など
構成
フロントエンド
Nuxt.js(SGG、Vuetify)
Vue.jsは多少経験があったことと、ネット上でデプロイまでの豊富な記事が合ったたため、
CSS Frameworkはカレンダーが付属しているものを探し、Vuetifyが良さそに見えたので採用しました。
トラッキングについては「@nuxtjs/google-tag-manager」を使用して行っています。
リポジトリ
GitHubをリポジトリとして採用しました。
2020年の個人開発では1強となっているかと思います。 更に無料化進まってますし、さらなるデファクトスタンダード化が進むと思われます。
ドメイン
特にこだわりがないため使ったことのあるお名前.comとしましたが、Netlify内で購入したほうが良かったかも。
サーバー
こちらは旬の静的ホスティングサービスの「Netlify」を使っています。 無料かつ手軽に公開出来てしまうから、非常に便利でした。
サーバーサイド
なし。データは全部手動で整形していて、自動化は何もしていません。
品薄状態の時が終われば役目を終えるサイトかつ、品薄状態が続く限り頻繁な更新が起こることもないはずなので、手動での更新としています。
参考にさせて頂いたサイトなど
・ローカルを汚さないNuxt開発環境構築 【VSCode Remote】10秒でNuxt環境を構築【脱WebStorm】
・Nuxt.js×GoogleTagManagerでの計測設定 Nuxt SPAのPVを @nuxtjs/google-tag-manager を利用して計測する
・GitHubでpushしたらNelifyで自動ビルド・サイト更新をする設定 GitHubとNetlifyで静的サイトをホスティングするまでの流れとやり方まとめ!
・独自ドメイン設定 Netlify にお名前.com で取得したドメインを設定する
・SearchConsoleの連携設定 お名前.com: TXT レコード - G Suite 管理者 ヘルプ

